当前位置: 首页 > win7安装node.js报错提示windows Server 2012 R2和安装React脚手架最详细教程
许多用户由于各种需求都需要使用win7系统,而对于一些程序员来说,win7系统在使用的时候多少有些不方便,例如有些用户就遇到了安装node.js 提示“This application is only supported on wWindows 8.1,windows Server 2012 R2, or higher.”类似这种情况的,该问题是因为node.js官方在 x12版本后就不支持win7系统了。下面小编就带着大家一起看看怎么办吧!
操作方法:
第一步
这个时候我们需要下载历史版本,建议 node.js v12.22。下载解压压缩包,建议放在C:Program Files目录,然后新建一个nodejs,当然,你要是有个性我也没办法

记得在C:Program Files目录创建两个文件夹,分别为 npm 和npm-cache 。
然后设置npm全局模块目录和缓存目录 打开cmd输入
npm config set prefix C:Program Files pm
npm config set cache C:Program Files pm-cache
如果第二行代码提示报错,前往C: 删掉Program文件!!
第二步
配置环境变量,这点最重要,很多教程都没告诉你,是配置系统变量还是用户变量!
这时候我们 右键计算机-属性-左面的高级系统设置- 下面的环境变量。
在系统变量 Path 点击编辑 输入 刚刚node路径 ;C:Program Files odejs 一定要加; 别忘记了

第三步
测试环境变量
按住Win+R键,打开运行窗口,输入cmd,打开命令行窗口,输入 “ node -v ” 和 “ npm -v ” 命令,显示node和npm对应的版本号,表示环境配置成功。

这个node就算安装完成了!
React脚手架搭建教程
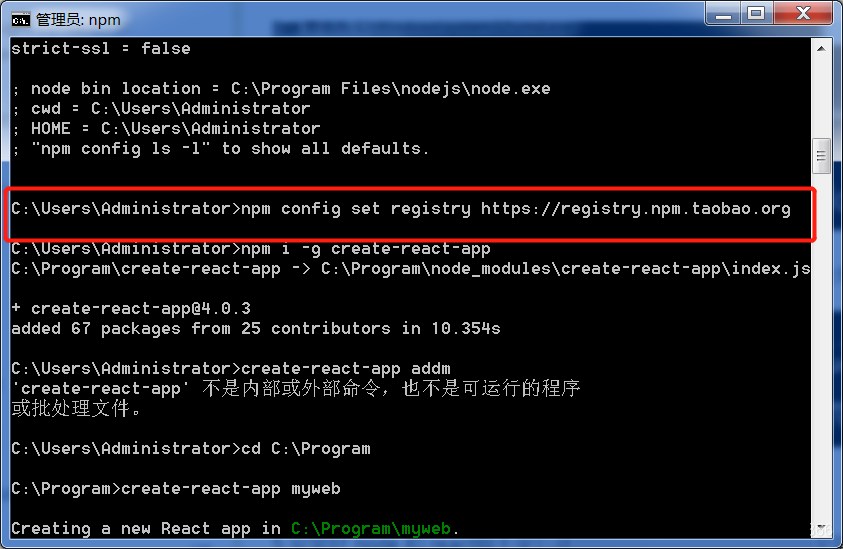
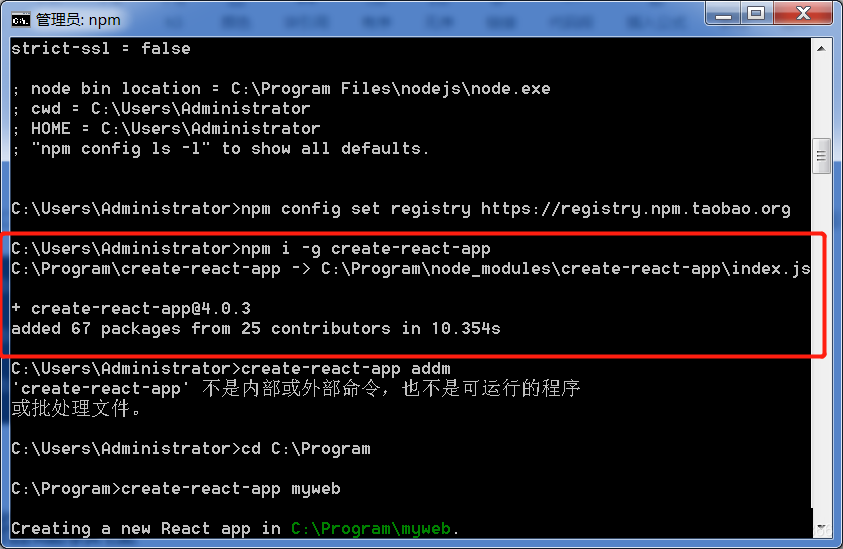
打开cmd输入npm config set registry https://registry.npm.taobao.org 因为外国的cdn比较慢,所以我们这边采用淘宝的镜像源

然后继续输入 npm i -g create-react-app 下载安装脚手架

完事之后,最重要的一步来了!!
输入命令 cd C:Program 转到这个目录
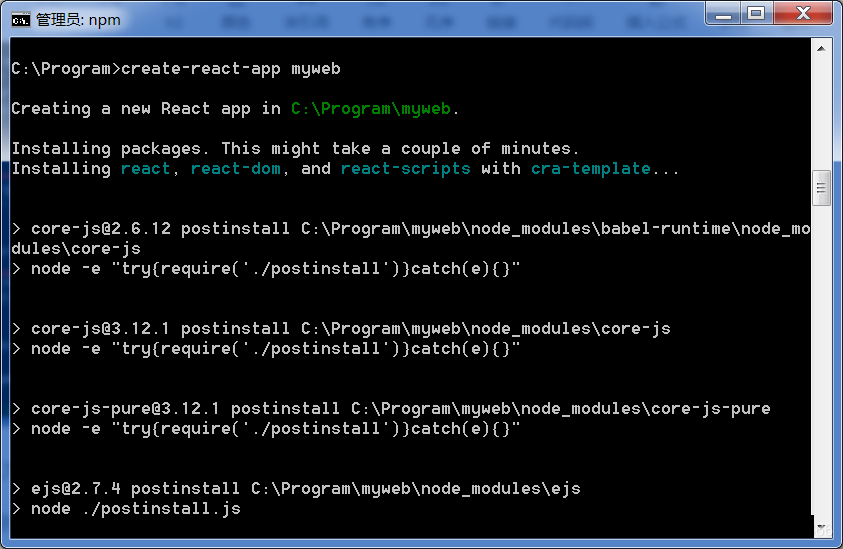
继续输入 create-react-app myweb
myweb是自定义名称



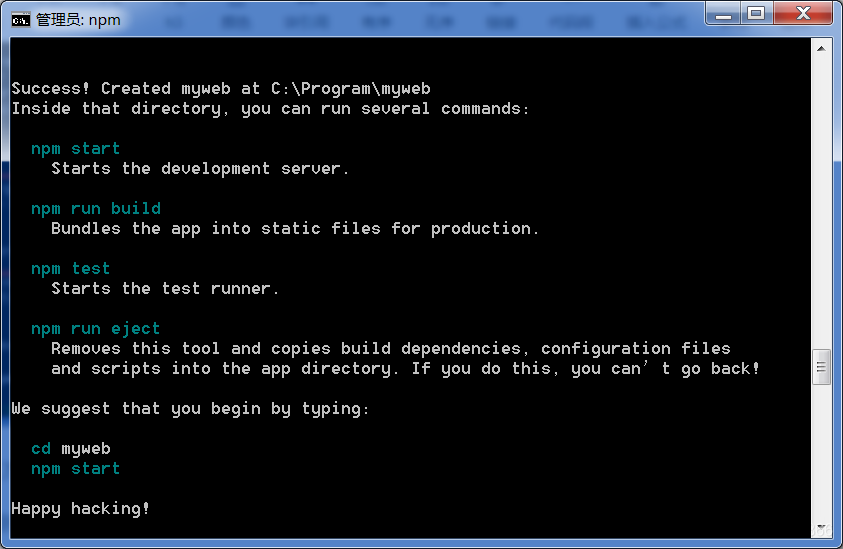
看到Happy hacking的时候,恭喜你成功了!!
然后cd myweb 进入你的文件夹
npm start 打开!。

2024-10-10

2024-10-08

2024-10-09

2024-10-10

2024-10-10

2024-10-09

2024-10-06